Responsive tasarım nedir?
Responsive kelimesi Türkçe’de duyarlı ve esnek anlamlarına gelmektedir. Dolayısıyla Responsive tasarım da duyarlı ve esnek tasarım demektir. Yani bu yöntemle hazırlanan web siteleri her ekran çözünürlüğüne göre özel olarak ölçeklenmektedir.
Üzerindeki yazıları, butonları, resimleri ve videoları hem tabletinizden,hem masa üstü bilgisayarınızdan, hem dizüstü bilgisayarınızdan hem de akıllı telefonunuzdan rahatça görebilirsiniz.
Daha da açacak olursak örneğin 990 px genişliğinde yapılan klasik bir web site, ekran küçüldüğü zaman ölçeklenmez, mobilde ise komple küçülerek çok küçük görünür. Yazıları okuyabilmek için zoom girmeniz gerekir. Bunu yaparken yanlışlıkla istemediğiniz bağlantılara tıklayabilir, başka sayfaları açabilirsiniz. Kısacası kendi çözünürlüğünden küçük ekranlarda hiç de kullanışlı değildir.
Responsive tasarım ise ekran küçüldükçe buna göre biçim alır. Örneğin masaüstü bilgisayarınızda 12 sütun görünürken, tabletinizde 6 sütun, telefonunuzda ise 1 sütun görünür. Tasarımınızdaki öğeler yer değiştirir ve ölçeklenir.Çok kullanışlıdır.
Eskiden olduğu gibi mevcut sitenize ek olarak bir mobil site yaptırmak yerine, tek bir siteyle her ekrana uyum sağlayabilirsiniz.
Artık mobil uyumlu olmayan web sitelerin çağı bitti. Arama motoru devi Google bile mobil uyumluluğu bir sıralama avantajı olarak kabul ettiğini duyurdu.
Esnek web siteler Google tarafından da sevilmekte ve eğer doğru biçimde tasarlandı ve kodlandıysa yüksek SEO optimizasyonu sağlamaktadır.
Responsive tasarım nasıl yapılır?
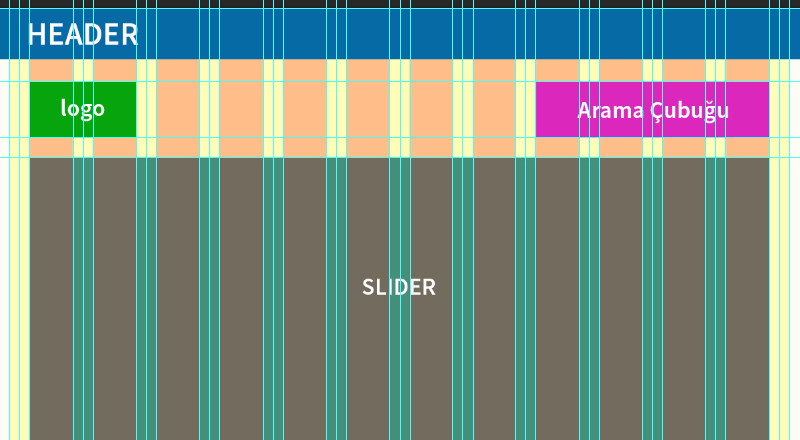
Bu kısımda tasarımcılar için bilgi vereceğim. Öncelikle bir responsive grid sistem indirmeniz gerekiyor. En çok kullanılan 1170 px, grid sistemdir. Buradan zip dosyasını indirip, içindeki dosyaları çıkarın ve bootstrap3-1170.psd’yi photoshop’ta açın. Açtığınızda kılavuz çizgilerini göreceksiniz. Kırmızı sütunların olduğu başlangıç ile bitiş çizgilerinin aralarına tasarımınızı çizebilirsiniz.
Tasarımınızı mümkün olduğunca sade ve tekrar edebilen stiller kullanarak oluşturmanız gerekir. Flat tasarım yaklaşımı bootstrap esnek yapılarla oldukça uyumludur.
Google’dan örnekleri inceleyebilir ve üzerinde çalışarak kendinizi
geliştirebilirsiniz.
Kolay gelsin.
Esnek arayüz yapımı;