Web tasarım nedir? Tüzel ya da gerçek kişilerin ihtiyaç duydukları web ağı yayın platformlarının hazırlanması sürecine web tasarım denir.
WEB TASARIM NEDİR NASIL OLMALIDIR?
İyi bir web tasarım öncelikle iyi bir web grafikeri tarafından özgün tarzda tasarlanmalı. İnternet ağında bulunan, önceden tasarlanmış hiçbir web sitenin kopyası olmamalı. Kendine ait bir tarzı, bir ruhu öne çıkarmalı. Tabi böylesi kaliteli arayüz tasarımları yine iyi bir front-end developer ( kullanıcının etkileşime girdiği önyüzü kodlayan) tarafından, grafik tasarımla arasında görüntü farklılığı olmadan kodlanmalıdır. Web tasarımı kişilerin ya da kuruluşların internet ağındaki yansıması olarak tanımlaayabiliriz. Dolayısıyla yansımanız acınası değil, göz alıcı ve etkileşime açık olmalıdır.

WEB TASARIM NEDİR AŞAMALARI NELERDİR?
Web tasarım süreci ihtiyaç analizi, planlama,grafik arayüz tasarımı, kodlama, programlama, test gibi aşamaları içerir.
İhtiyaç Analizi: Müşterinin web platformundan en iyi şekilde fayda sağlayabilmesi için gerekli olan modüllerin, alanların,ve hedef kitle odaklı yapının tespit edilmesidir. Bu konuda temel talebi müşteri yapar fakat tasarımcı rakip şahıs ya da firma sitelerini de inceleyerek eklenebilecek ya da geliştirilebilecek modülleri belirler.
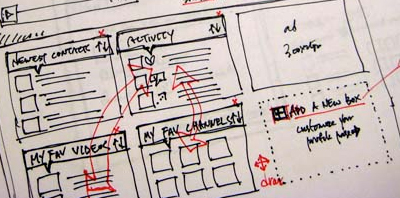
Planlama: İhtiyaç analizinde belirlenen menü yapısının, kategori yapısının,bilgilerin modüllerin ve alanların arayüzdeki yerleşimlerinin belirlenmesidir. Bunun için genellikle beyaz tahtaya ya da boş bir kağıda kaba taslak bir çizim yapılır. Bu aşama sketch olarak da tanımlanır.
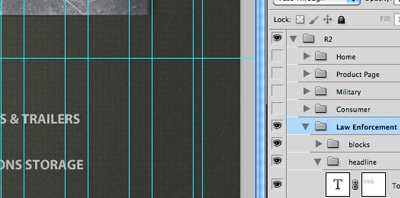
Arayüz Tasarımı: Web tasarımın ilk aşaması görsel ve grafik tabanlı (Photoshop ve benzeri piksel tabanlı grafik tasarım programları kullanılarak yapılan) arayüz tasarımıdır. Arayüz tasarımcısı (UI Designer),baskı tasarımları yapan bir grafikerden farklı olarak HTML5 (metin işaretleme dili), CSS3 (basamaklı stil şablonları),teknolojilerine hakim, PHP (Hypertext Preprocessor) gibi betik dilleri işleyişi konusunda bilgili olmalıdır. Arayüz tasarımcısının nihai amacı sanatsal çalışmalara imza atmak değil, minimalist, kullanıcı dostu ve hızlı görüntülenebilenen görsel çalışmalar ortaya koymaktır. Tasarımcı bu amaçlar ışığında ve planlamadan yola çıkarak tasarımı tamamlar.
Kodlama: Arayüz tasarımının görüntülenebilir W3 (World Wide Web Consortium)standartlarına uygun veri haline dönüştürülme işlemidir. Bu aşamada HTML5 veCSS3 kullanılır. Gereksiz ve hatalı kodlama yapılmamasına dikkat edilir. Günümüzde mobil uyumlu arayüzler tasarlamak önemli bir gereklilik olduğundan dolayı framework (Framework’ün genel tanımını yapacak olursak; kullanıcıların daha sağlıklı ve hızlı kodlama yapabilmesi için kullanılan, yazılımın iskeletini oluşturan, proje altyapısıdır) olarak da genellikle Bootstrap yapısı kullanılır.
Programlama: Bu aşamada PHP, Java Script gibi yazılım dilleri ve MySQL veri tabanı yönetimi kullanılarak özetle sorgulama, gönderme, alma, kopyalama, sıralama gibi işlemlerin yapılabilmesini sağlayan program işlevleri tamamlanır. Örneğin kullanıcının kodlama bilmeden siteyi yönetebilmesini sağlayan panel bu aşamada yapılır. Programlama düşük sorgu yoğunluklu ve kritik hata barındırmayacak biçimde gerçekleştirilmelidir.
Test: Yukarıdaki aşamalar tamamlandıktan sonra tasarım artık çalışan bir website haline dönüşür ve gerçek bir sunucuyatest etmek için kurulur. Test arayüz, programlama ve güvenlik olmak üzere üç aşamadan oluşur. İlkin tüm arayüz tasarımı taşma, kayma, bozulma olup olmadığını tespit etmek için tüm arayıcılarda ve ekran çözünürlüklerinde iyice kontrol edilir. Ayrıca websitenin programlanmış tüm modülleri çalıştırılarak aksayan, çalışmayan ya da tahribata açık yönleri belirlenerek düzeltilir. Son olarak penetrasyon testi yapılarak hem sunucu, hem de websitedeki güvenlik açıkları tespit edilip kapatılır.
Bunlara ek olarak bir de genellikle ülkemizde pek kullanılmayan “geliştirme” aşaması var. Geliştirme, site yayına alındıktan sonra, siteye gelen ziyaretçilerin davranışlarının takip edilmesi, yapılan geri bildirimler ya da dönüşüme etki eden problemlerin belirlenmesiyle arayüzde kullanıcı odaklı yenilemeler yapılmasıdır. Örneğin, alt kısımda bulunan ve doldurulması önemli olan bir form ziyaretçilerin ilgisi çekmiyorsa, slayt alanına taşınır. Ya da ziyaretçiler iletilmek istenen önemli bilgilere ulaşamıyorsa bu bilgier daha dikkat çeken alanlara konumlandırılır ya da dikkat çeken işaretlerle görünürlüğü arttırılır. Tabi tüm bu analiz-geliştirme çalışmaları, maddi karşılığı olan, zaman ve emek gerektiren işlemlerdir ve “maddi karşılığı” olduğu için çoğu müşteri tarafından tercih edilmez. Bu yüzden çoğu site değişen kullanıcı davranışlarına ayak uyduramayarak zamanla ‘işe yaramaz’ haline gelir.
WEB TASARIM NEDİR STANDARTLARI NELERDİR?
Web ile ilgili araştımaları gerçekleştiren ve standartları belirleyen World Wide Web Consortium (W3C)‘a, göre
web tasarımın standart kuralları şunlardır.
Erişebilirlik: Valid hatasız kodlama standartlarının uygulanmasıyla, web sayfalarına ve içeriklerine ulaşılabilirliğin
sağlanmasıdır.
Doğru Görüntülenme: Sunum ve bilgiyi CSS kuralları ile hatasız biçimde ayırarak pratik biçimde kullanıcıya sunmaktır.
Hızlı Yüklenme: Web sitelerin hızlı olması eskiden beri önemli bir konu olmakla beraber, mobil cihazlardan internete bağlananların sayısının arttığı günümüzde bir zorunluluk haline geldi. Hızı arttırmak ve kullanıcı memnuniyetini sağlamak için tasarımda az grafik kullanma, temiz kod yazma, resim ve kod sıkıştırma, önbellekleme, konumlandırma vb. kuralların uygulanması önemli.
Düşük Bant Genişliği Kullanımı: Web sitemizi yayınladığımız sunucuların ücrete tabi olan trafik,b ellek ,cpu gibi limitleri vardır. Bu limitleri aştığımızda sunucuyu barındıran yer sağlayıcı faturamızı kabartmaya başlar. Bu yüzden sitemizin boyutu ne kadar küçük olursa bizim için de o kadar ekonomik olur.
Arama Motorlarına Uygunluk: Uygun altyapı içermeyen bir site ile arama motorlarında ilk sıralarda yer almanız mümkün olmayabilir. Günümüzdeki sitelerde mutlaka mobil uyumluluk, sef link (temiz link) yapısı, her sayfa için düzenlenebilen meta alanları,her yüklenen resim için düzenlenebilen tanım etiketi alanları, sosyal medya altyapısı, otomatik sitemap gibi özelliklerin bulunması oldukça önemlidir.
Bakım ve Geliştirme Kolaylığı: Sitelerin sunum ve bilgiyi ayıran, HTML ve CSS kullanılarak oluşturulması önemlidir.Çünkü eğer site içinde, sitenin tümünü etkileyecek bir değişlik yapılması gerekiyorsa, CSS dosyası üzerinde yapılacak küçük bir düzenleme ile bu kolaylıkla sağlanabilir. Aksi halde ilgili tüm HTML alanlarının bulunup stillerinintekrar düzenlemesi gerekir ki bu da büyük zaman kaybı yaratır.
W3C’nin ana teknik standartlar bunlardır. Bir de kitapta yazmayan kurallara göz atalım;
Mobil Uyumluluk: Google geçtiğimiz yıl bir bildiri yayınlayıp ” mobil uyumluluğu bir sıralama kriteri olarak kabul edeceğini” duyurmuştu. Artık mobil cihazlardan internete bağlananların oranı, sabit cihazlardan internete bağlananların oranının geçti. Eskiden mobil site ana sitenin dizinine bir dosya ile entegre edilir, mobil için ayrı bir tasarım ve kodlama yapılır kullanıcı siteye mobil cihazla bağlandığında tarayıcısına bu dosyadaki veriler çekilirdi. Fakat bu kullanışsız bir yöntemdi. Çünkü sitede birdeğişiklik yapılacağı ya da yeni bir bilgi girileceği zaman, aynı işlemi birkaç kere tekrarlamak gerekirdi.
Daha sonra Twitter, işleri kolaylaştırmak için ücretsiz ve açık kaynaklı Bootstrap altyapısını geliştirdi. Bootstrap ile birlikte hayatımıza responsive “esnek web site” kavramı girdi. Esnek mobil uyumlu bir web sitenin arayüzü aynı tasarım ve altyapıyla, görüntülendiği genel geçerli cihaz ekranlarının ölçülerine göre kendiliğinden biçim alır. Bu sayede yüksek kullanıcı memnuniyeti sağlanır.
Kullanıcı Odaklılık: Kullanıcı odalılığı lafı dolandırmadan siteyi gezen ziyaretçiyi yormamak, herhangi bir işlemi yapmasını kolaylaştırmak, ihtiyacı olan bilgi ya da materyale pratik biçimde ulaşmasını sağlamak olarak özetleyebiliriz.
Dönüşüm Odaklılık: Önemli bir dijital pazarlama kriteridir. Sitenize günde 1000 ziyaretçi gelmesi önemli değildir. Önemli olan sitenize gelen ziyaretçilerinin kaçının müşteriniz haline geldiği ya da sunduğunuz bilgi için size geribildirim yaptığıdır. Dönüşüm odaklılığı sağlayabilmek için hedef kitle odaklı strateji belirlemek ve sürekli olarak oranı arttıracak geliştirmeler yapmak gerekir.
WEB TASARIM TÜRLERİ
Realistik ve Flat olmak üzere iki ana başlığa ayrılırlar.
Realizm: Kabartmalar, renk geçişleri, gölgeler, illüstrasyonlar içeren imaja dayalı tasarım tarzıdır. Genellikle eski sitelerin arayüzleri bu özellikler kullanılarak oluşturulurdu. Fakat günümüzün mobil odaklı ve esnek yapılarıyla uyum sağlayamadığından demode oldu.

Flat: Renk, yerleşim, estetik,orantı ve küçük dokunuşlarla farklılığın yaratıldığı düz tasarım biçimidir. Realizm akımındaki gibi boyut, derinlik, açı kaygıları taşımayan bu stilde önemli olan esnekliğe uyumluluk ve kodlama ile oluşturulabilirliktir. Adınının flat (düz) olması dolayısıyla kolay yapılabildiğini düşünmeyin. Sınırlı alanda yaratıcı çalışmalar ortaya çıkarmak daha zordur.

Realizm ve Flat arasındaki mücadeleyi eğlenceli biçimde ortaya koyan bu siteyi ziyaret etmenizi öneririm.
http://www.flatvsrealism.com
WEB ARAYÜZ TASARIMI NASIL YAPILIR?
Web arayüz tasarımın nasıl yapıldığını merak ediyorsanız aşağıdaki videoyu izlemenizi tavsiye ederim.
Web tasarım ile ilgili bilgilerimin bir kısmını paylaştığım makalem burada sona eriyor. Mevcut Web sitenizin durumunu merak ediyorsanız sitenizi ücret talep etmeden analiz edebilirim ya da yeni bir site yaptırmayı düşünüyorsanız danışmanlık konusunda size ücretsiz destek verebilirim. Bunun için bilgi@serdarsezer.com‘a bir e-posta göndermeniz yeterli.
Saygılarımla.
BUNLARI DA OKUYUN…