Görsel hiyerarşi, etkili bir website tasarımı için en önemli ilkelerdendir. Bir sanatçı eserinde neyi ön plana çıkarması, neyi ikinci plana alması gerektiğini iyi bilmelidir. Bu durum web arayüz tasarımcıları için de geçerlidir. Çünkü Web site tasarımı da görsel bir sanat biçimidir ve daha geleneksel sanat eserlerinde uygulanan kuralların çoğunu içerir. Etkili bir tasarımcı, fikirleri açık bir şekilde iletmeyi veya dikkatleri başka yöne çevirmeyi iyi bilmek zorundadır.
Web sitelerin temel amacı bilgi sağlamaktır. Fakat bu bilgiyi edinmek için siteleri ziyaret eden insanlar veri işlemcileri değillerdir. Duygusaldırlar ve görsel düşünürler. Dolayısıyla ana bilgi, görsellik kullanılarak belirli bir önem sırasında ve farklılaştırılarak sunulmalıdır. Farklılaştırma; yerleşim sırası, hizalama, renk, kontrast, boşluk, gruplama, boyut, tipografi, stil gibi özellikler kullanılarak gerçekleştirilir.
Bu özelliklerin ayrı ve birlikte kullanımları ile sayısız farklılaştırma biçimi uygulanabilir.

Tabi duygulara hitap etmeyi de unutmamak gerekir.
Bir restauranta gittiğinizde iyi bir yemekten daha fazlasını beklersiniz. Ortam dekorasyonunun, yemeğin sunumunun yani genel ambiyansın iyi olmasını istersiniz. Arayüz tasarımı farklı değildir. Örneğin bir restaurant markası için arayüz tasarlıyorsanız, ziyaretçi tıpkı fiziksel ortamdaki gibi rahat hissetmeli, güven duymalı, beğenmeli ve etkilenmelidir.
Örneğin; İskender İskenderoğlu için geliştirdiğim tasarımda, markanın tarihinden ve kültürel mirasından dolayı özelikle “duygulara hitap etmesini” sağlamaya çalıştım.

İnsan gözü otomatik olarak belirli ilgi noktalarına çekilir. Bunlardan bazıları kişiye bağlı olsa da, çoğunluk, bir web sayfasını görüntüleme biçimi de dahil olmak üzere belirli bir eğilimi takip eder.
Web sitelerde genel olarak ana sayfa yerleşim sıralaması; en üstte ana kategoriler, ortada öne çıkan içerikler ve altbilgide ayrıntılı kategoriler yer almalıdır. Benzer öğeler gruplandırılmalı ve gruplar ayrıştırılmalıdır.
Amaç kullanışlı ve keyifli bir deneyim sunmaktır,
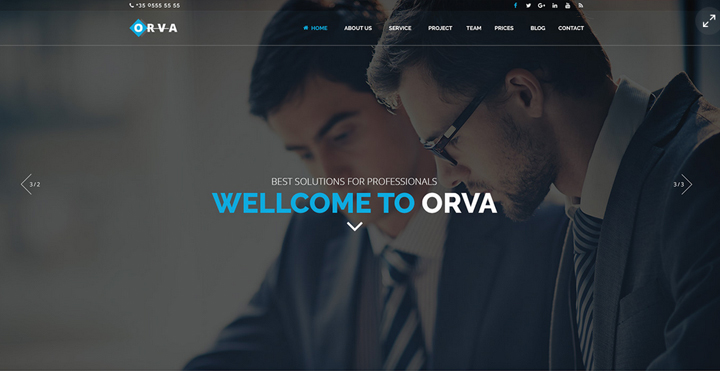
Örneğin, Themeforest’ta yer alan Orva isimli kurumsal arayüz tasarımım, kullanışlı ve keyif verici bir kurumsal site örneğidir.

Akışa dikkat ederseniz, bir şirket ile ilgili önemli bilgileri içeren alanların düzgünce sıralandığını ve ilgili bölümlerin önce çıkarıldığını görebilirsiniz.
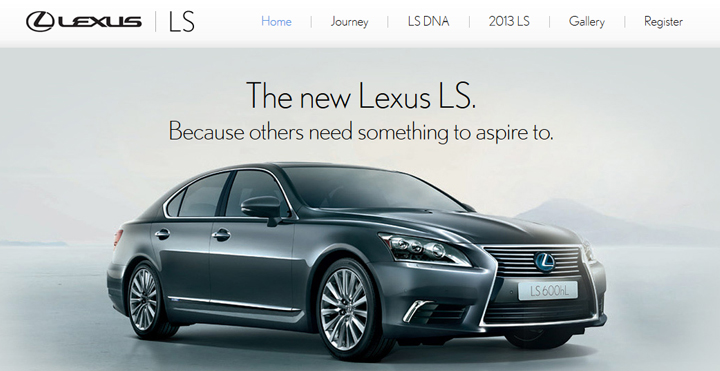
Çok sevdiğim sitelerden biri olan Lexusls‘de hem ihtiyacınız olan bilgiye kolay ulaşabildiğiniz hem de bunu yaparken keyif aldığınız bir yapıya sahip.

Arayüz tasarımınız mutlaka şu üç soruya kolayca yanıt vermelidir.
1. Kullanışlı mısın?
2. Nasıl kullanılıyorsun?
3. Neden seni tercih etmeliyim?
Bu sorulara objektif ve olumlu cevaplar alabildiğinizde görsel hiyerarşi konusunu çözmüşsünüz demektir.

Yine güzel bir konu ele almışssınız hocam teşekkürler. Bu konu hakkında biraz daha spesifik bilgi ve örnek verebilirseniz memnun olurum.