Günümüzde modadan dekorasyona, felsefeden yemeğe kadar her alana hakim olan minimalizm, web sitelerde de uygulanması gereken bir arayüz tasarım kriteri haline geldi.
WEB TASARIMDA MİNİMALİZM NEDİR?
Minimalizmin en net Türkçe karşılığı sadeciliktir. Her alanda uygulanış biçimi farklı olsa da temelde gereksizleri, fazlalıkları atmak işe yarayan şeyleri de birbirine uyumlu hale getirerek derleyip toplamaktır. Eskiden kurumsal web sitelerde bile hava durumu, döviz kuru, günün sözü, tarihte bugün gibi konuyla alakasız pek çok bölüm bulunurdu. Siteler saatli maarif takvimi gibiydi. Zaman ve gelişen mobil teknolojiyle birlikte arayüzler nihayet sadeleşti.
Web tasarımda “sadelik” kavramı “basitlik” gibi algılanabilmektedir. Oysa ki sade bir arayüz tasarlamak, realistik bir arayüz tasarlamaktan çok daha zordur. Çünkü az tasarım öğesiyle tatmin edici görsellik yaratmanız gerekir. Eğitim kalitesi, kültür ve refah düzeyi daha yüksek olan toplumların her sınıfında benimsenmiş olan minimalizm, ülkemizde ise yeni yeni tanınmaktadır. Yani yapacağınız sade arayüz tasarımının kabul görebilmesi için müşterinizin de bunu anlayacak düzeyde olması önemlidir. Bana nasıl bir arayüz tasarlayacağımı soran müşterilerime “minimalist” dediğimde genellikle aldığım üç tepki var;
- Minimalist nedir?
- Güzel .
- Çok da küçük görünmesin.
Üçüncü tepki beni benden alır. Minimalistin mini’sinden yola çıkan müşteri arayüz görünüşünün küçük olacağını zannetmiştir. Bunun boyutla ilgili olmadığını sade bir tasarım yapacağımı söylediğimde de karşılaştığım iki tepki şöyle;
- Güzel .
- Çok da basit olmasın.
Hadi buyurun! Aşağı tükürsem “küçük”, yukarı tükürsem “basit”…
Bu noktada artık tasarımsal ve teknik konuları anlatmaya başlar, daha önce yaptığım işleri gösteririm. Bizim işin %70’i laf anlatma, %30’u uygulamadır.
WEB TASARIMDA MİNİMALİZM ÖRNEKLERİ
Uygulama kısmını daha iyi kavrayabilmeniz için bir kaç örnek hazırladım. Mesela web sitenin en üstünde yer alan ve genellikle içinde logo, menü gibi elemanlar barındıran header kısmını ele alalım.
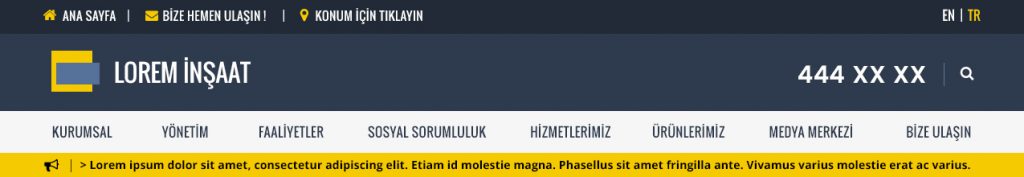
Minimalist olmayan bir header’da aranan ve aranmayan her şey bulunur. Salı pazarı gibidir. Duyan gelmiştir.

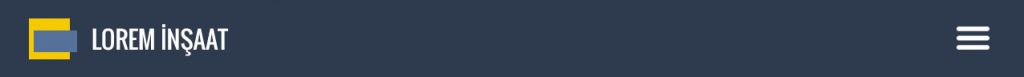
Minimalist header’da ise tüm elemanlar, en sağdaki hamburger menüye tıklandığında açılan şık bir listeye eklenmiştir. Hamburger menü yerine başlık sayısı azaltılmış bir menü de kullanabilirsiniz.
Bu sadelik sayesinde ziyaretçi site içeriğine çok daha iyi odaklanabilmektedir. Ek olarak site hızını da hatırı sayılır oranda arttırmaktadır.
Verdiğim örneği slider, content, footer alanlarında da uygulayabilirsiniz. Evet bunlar için örnek hazırlamaya üşendim. Fakat hazır yapılmışlarından göstereceğim.
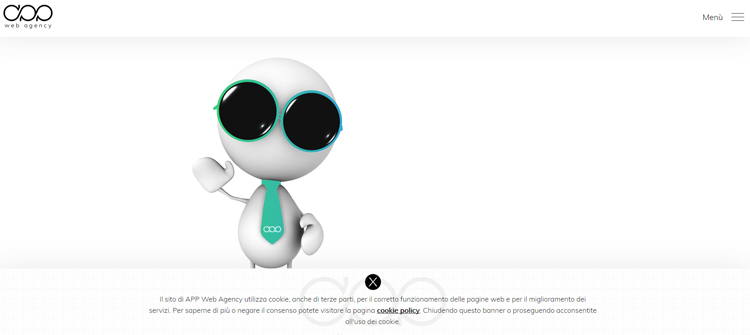
MİNİMALİST WEB TASARIM ÖRNEKLERİ
Aşağıdaki tasarımları sindire sindire incelemenizi tavsiye ederim. Siteleri açmak için görsellerin üzerine tıklayın.



http://www.serdarsezer.com/web-tasarimda-minimalizm-2/



Çok güzel bir yaklaşım minimalizimi kullanan büyük şirketler hep kazanmıştır. Bunu hayatımıza her alanda sokmayı tercih etsek çok güzel işler ve mutlu insanlar ortaya çıkacağını düşünüyorum.